YSL Beauty / Visual Design
During my six years designing for the YSL Beauty e-commerce site, I’ve worked on a range of projects including site assets, emails, landing pages, and social media.
Case Study
Q1 SITEWIDE SALE
How reworking the e-comm team’s process and simplifying the messaging for a recent sitewide sale delivered concrete results.
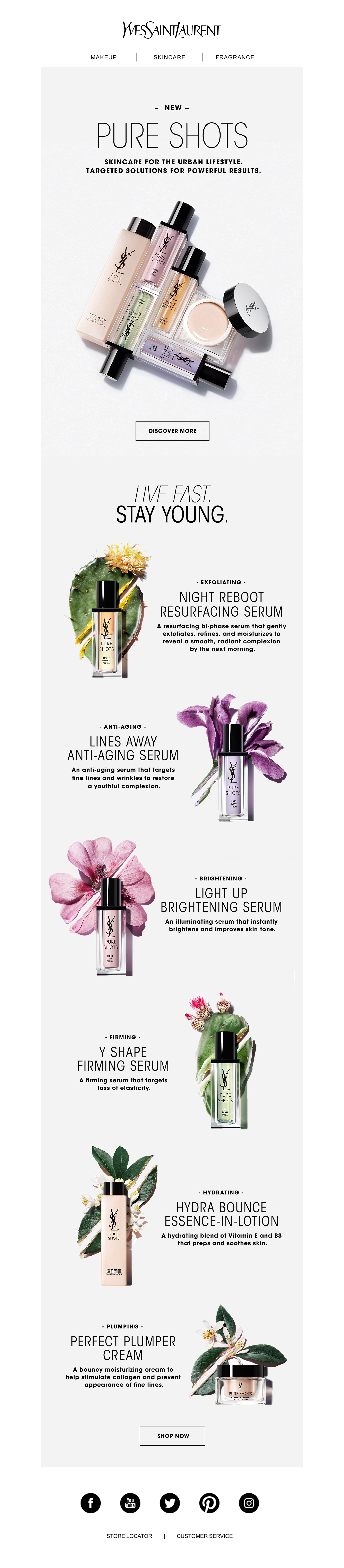
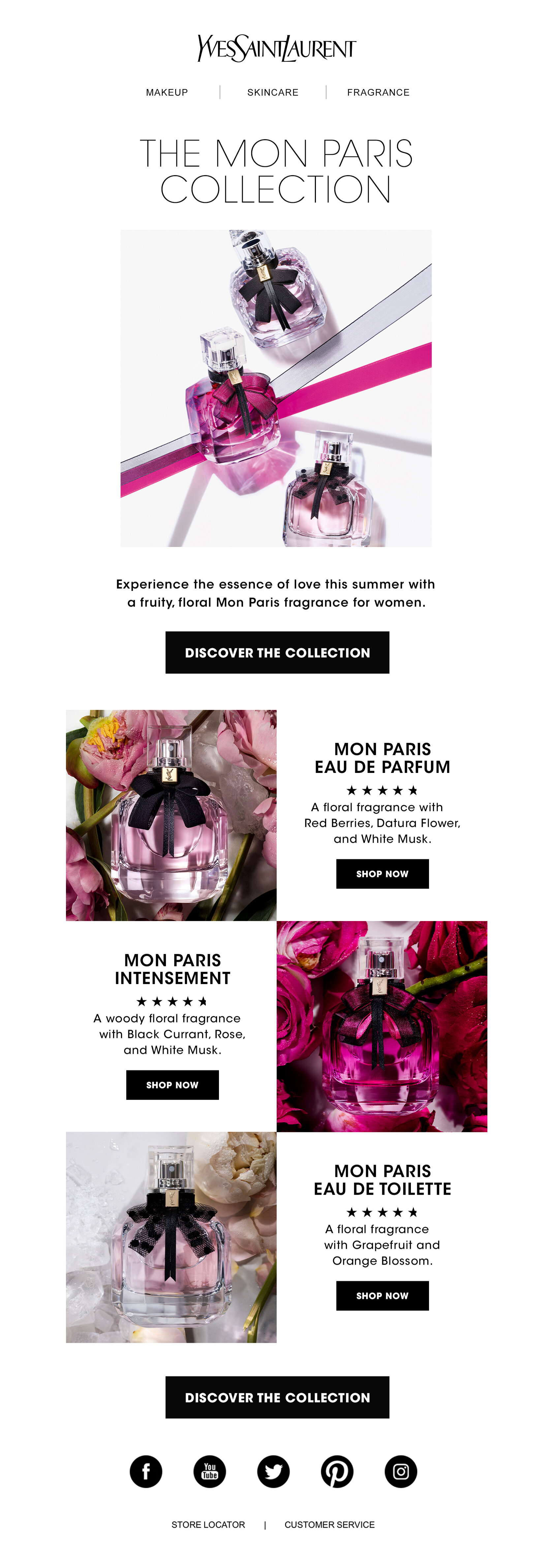
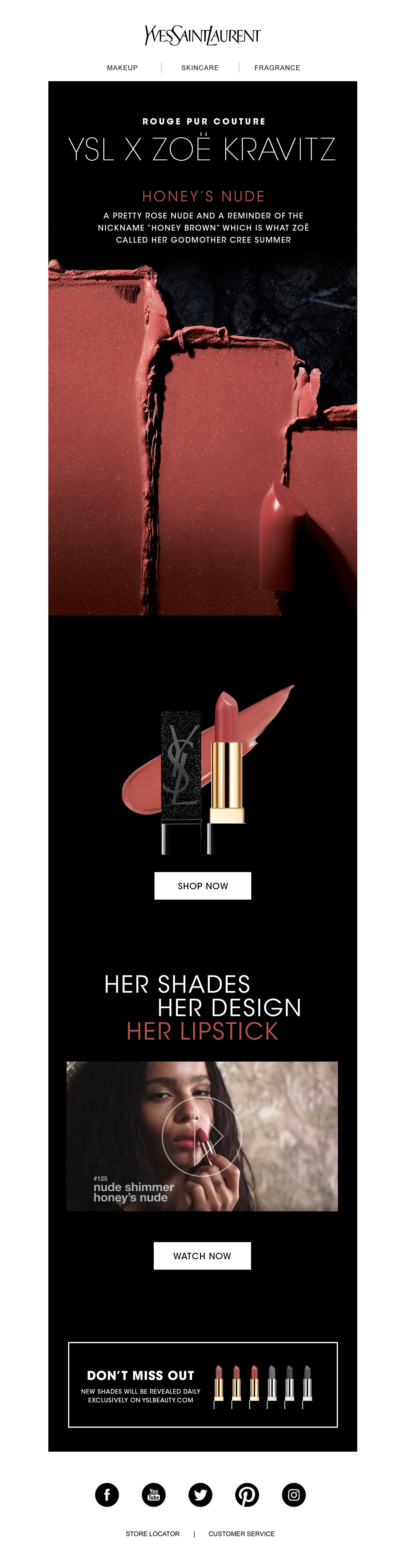
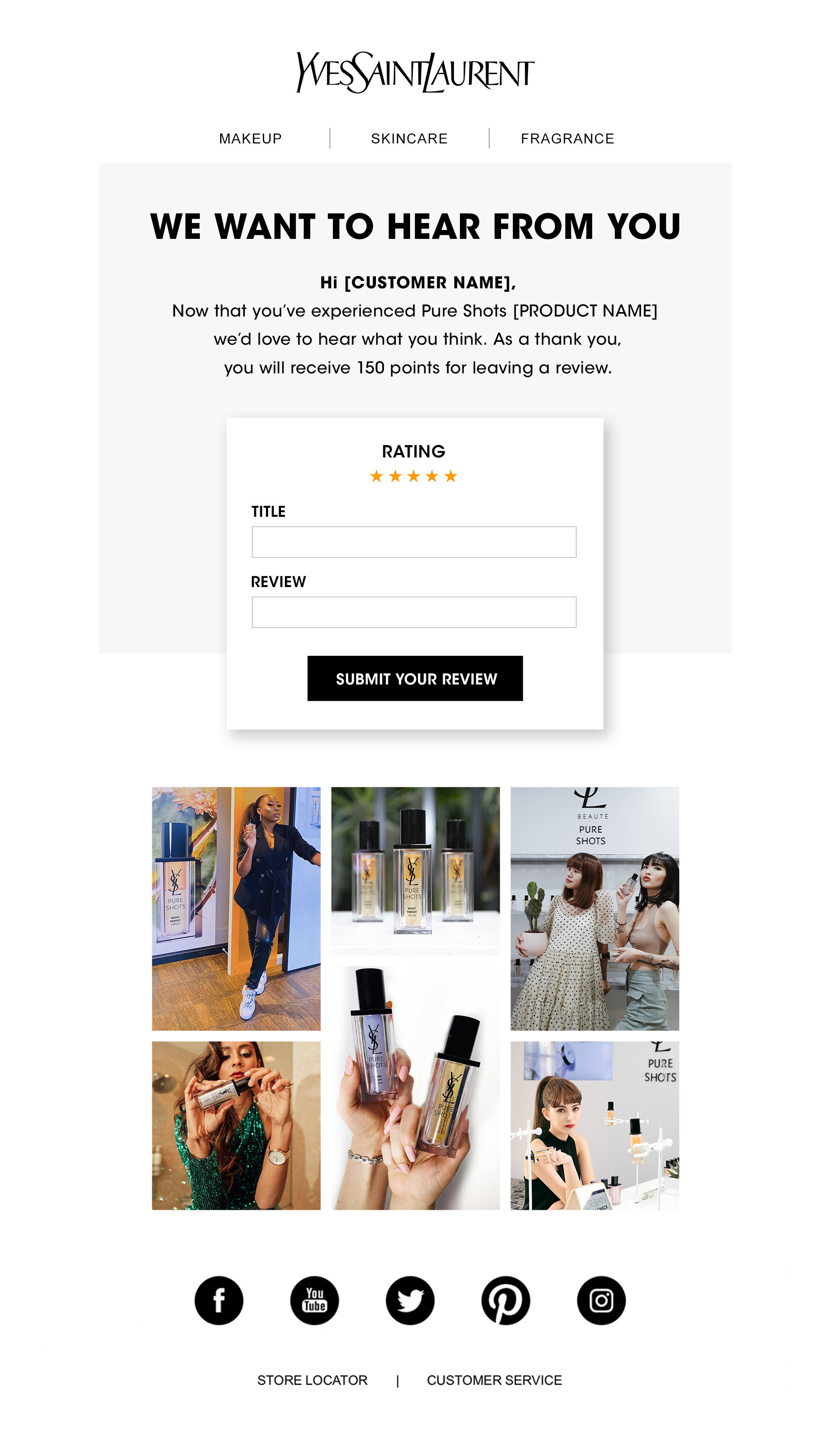
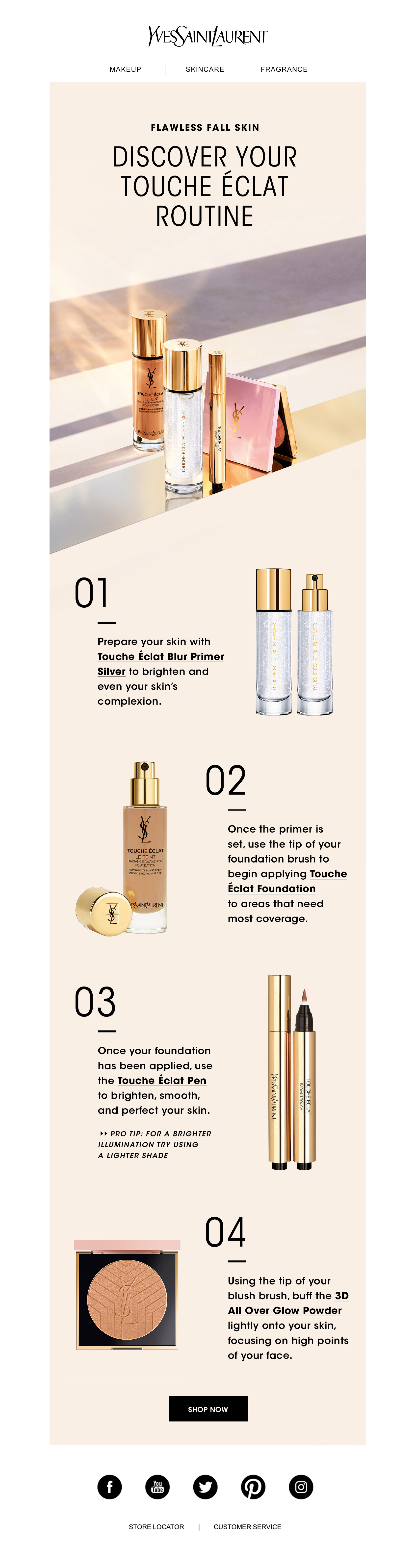
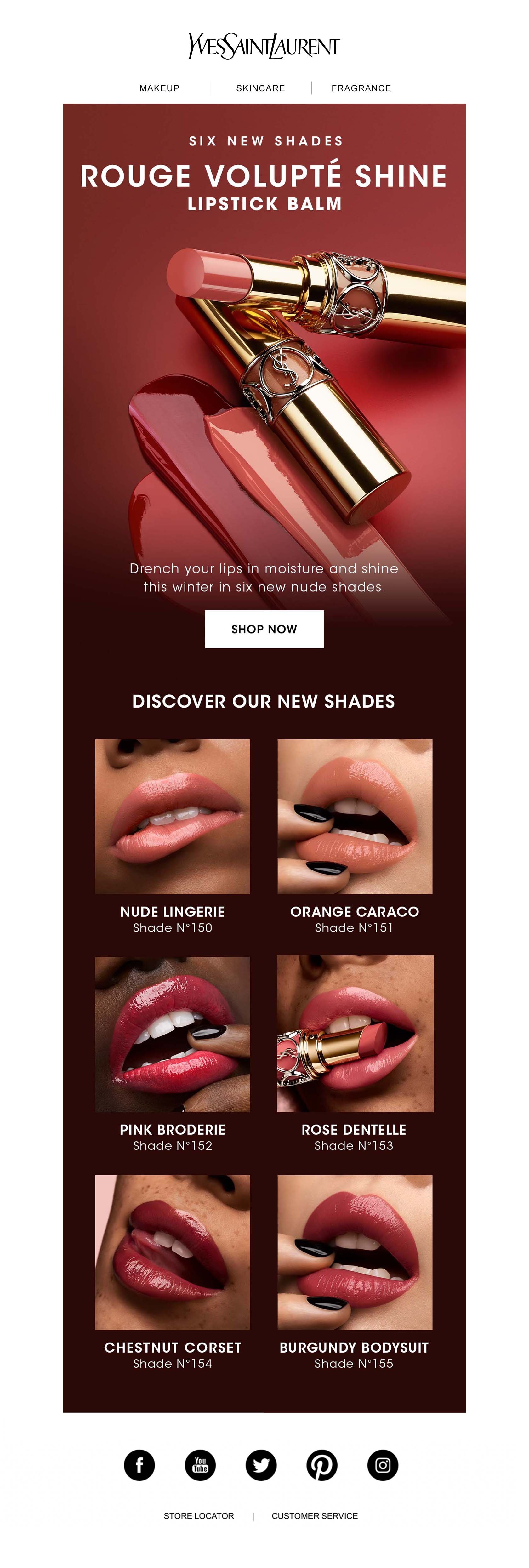
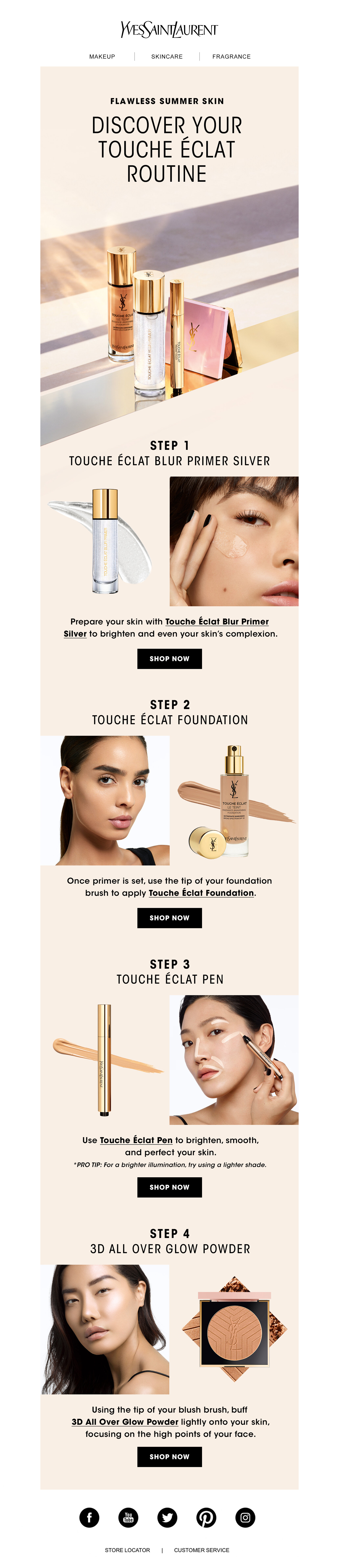
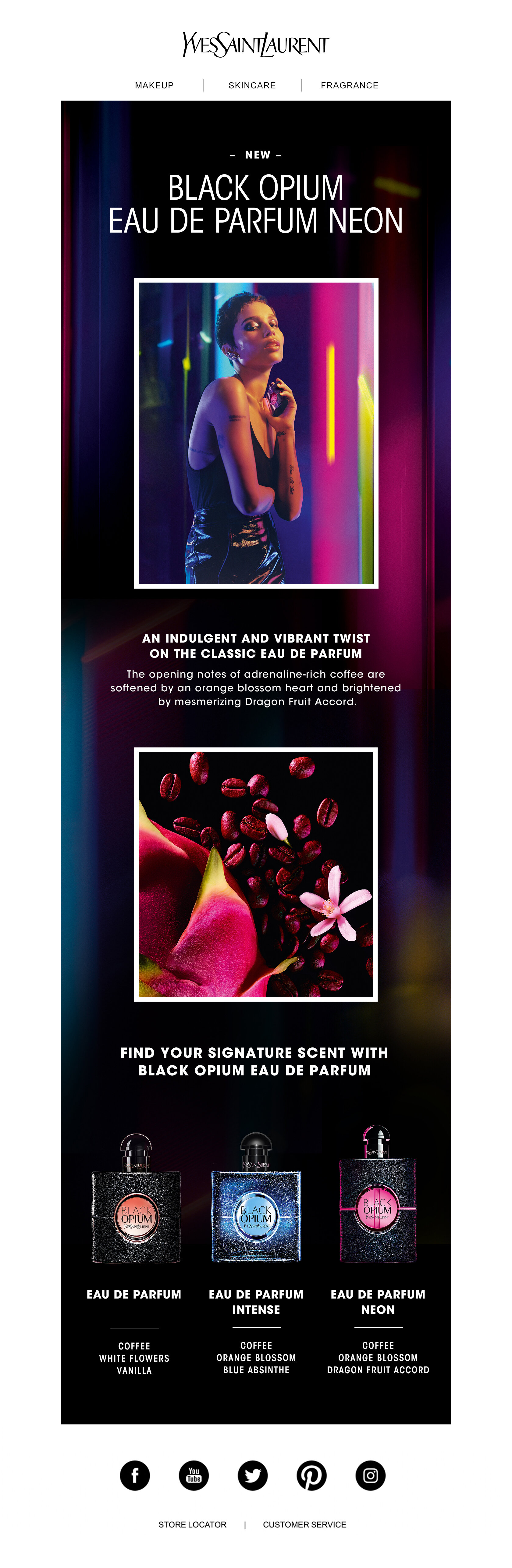
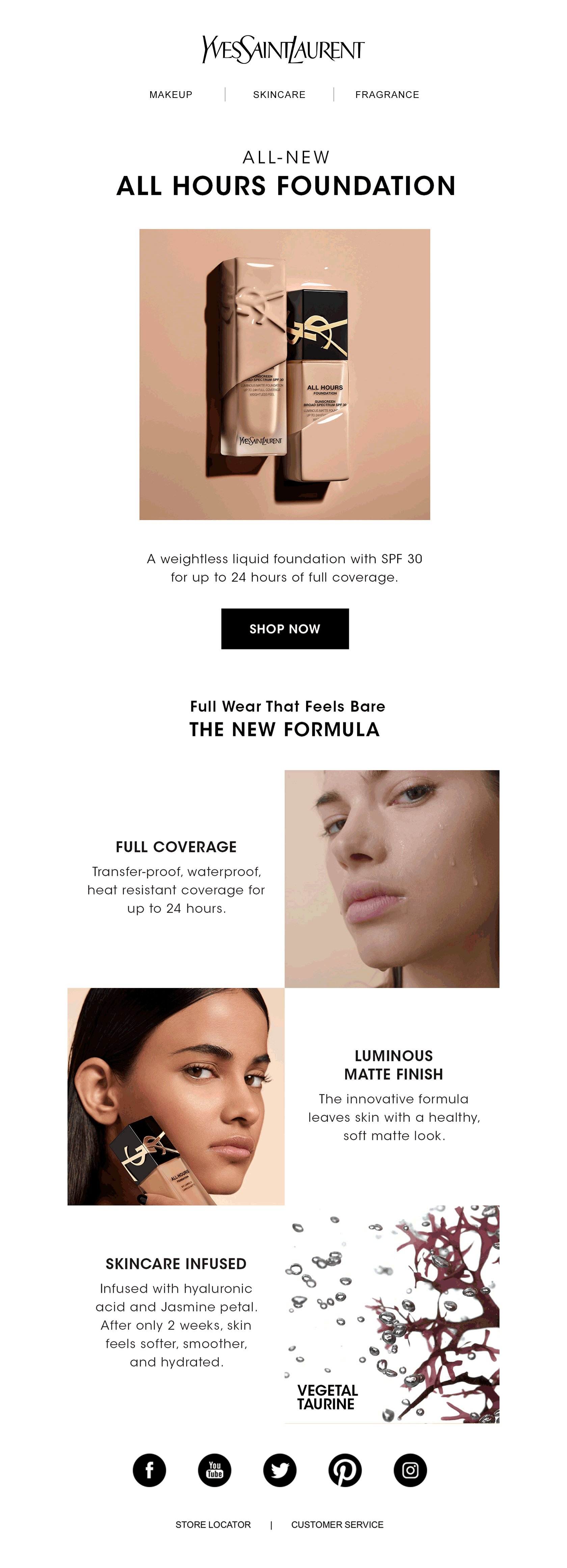
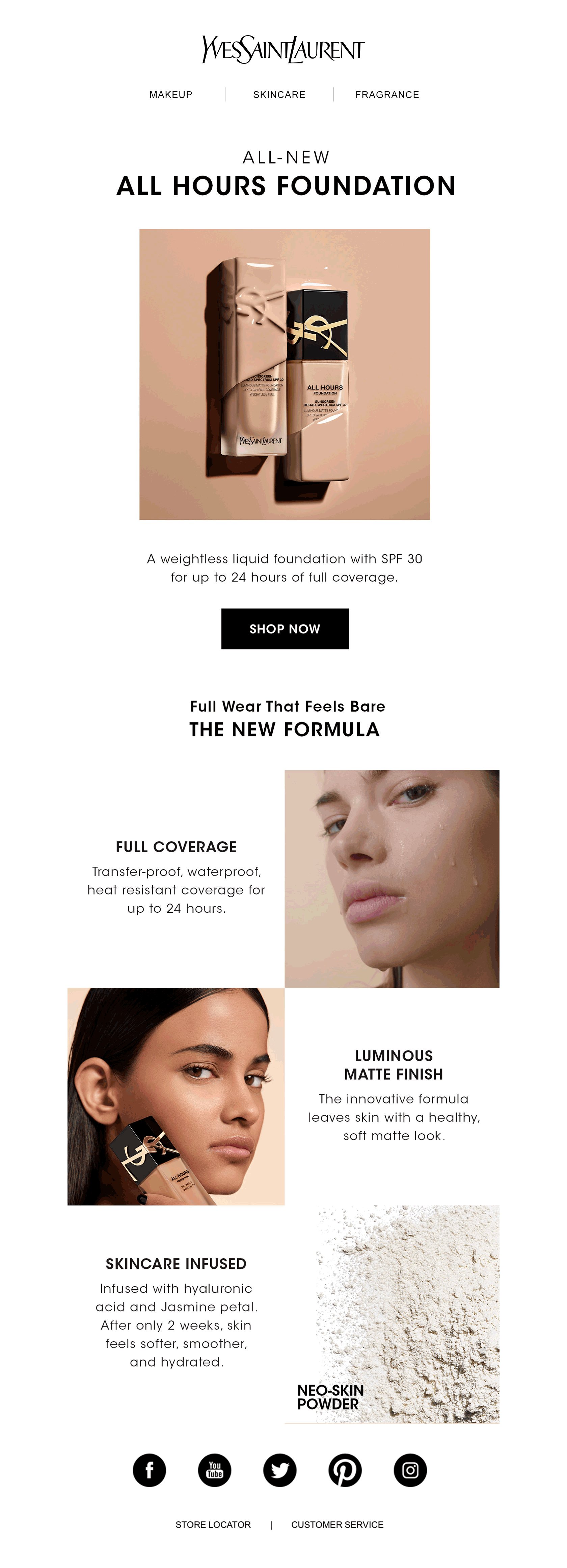
Emails
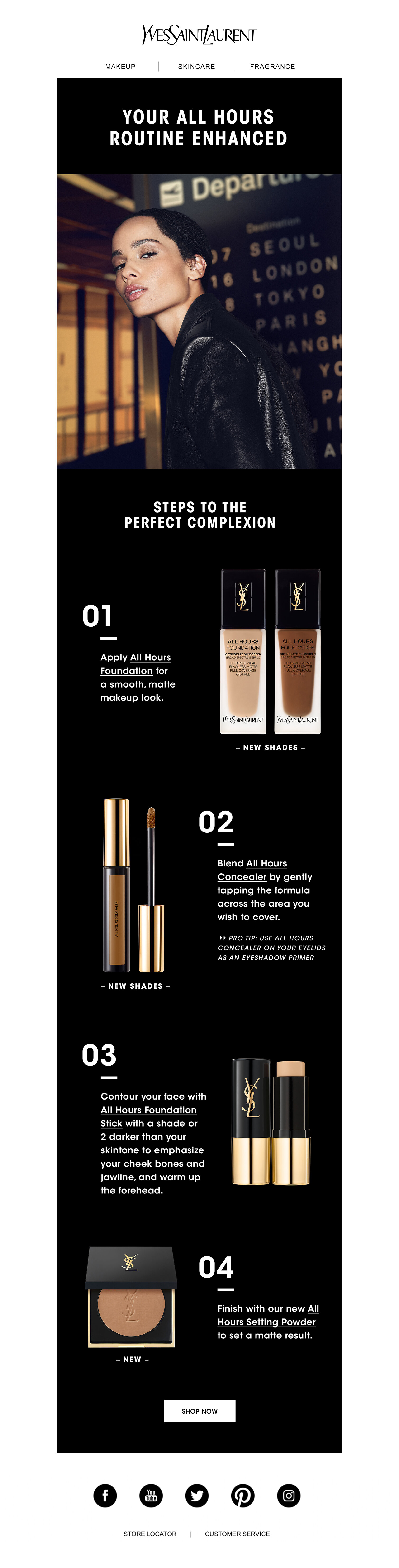
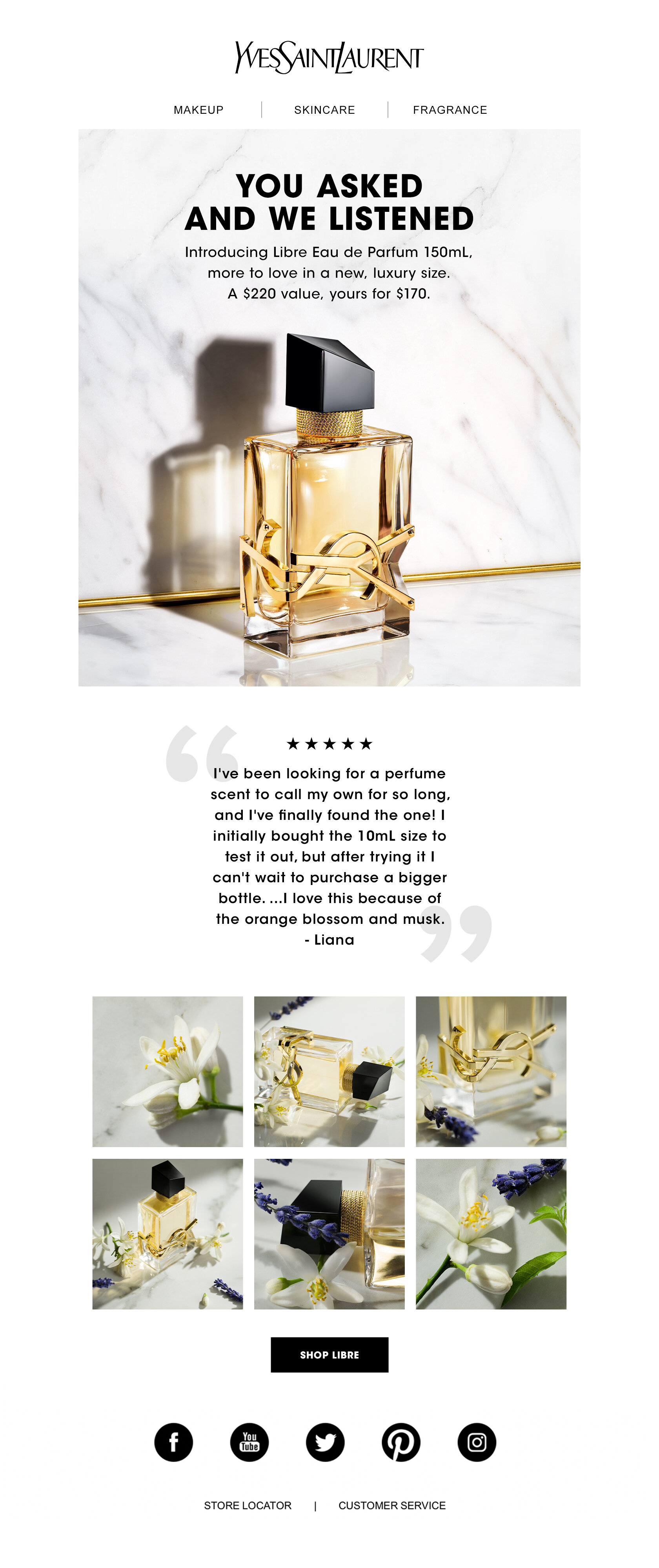
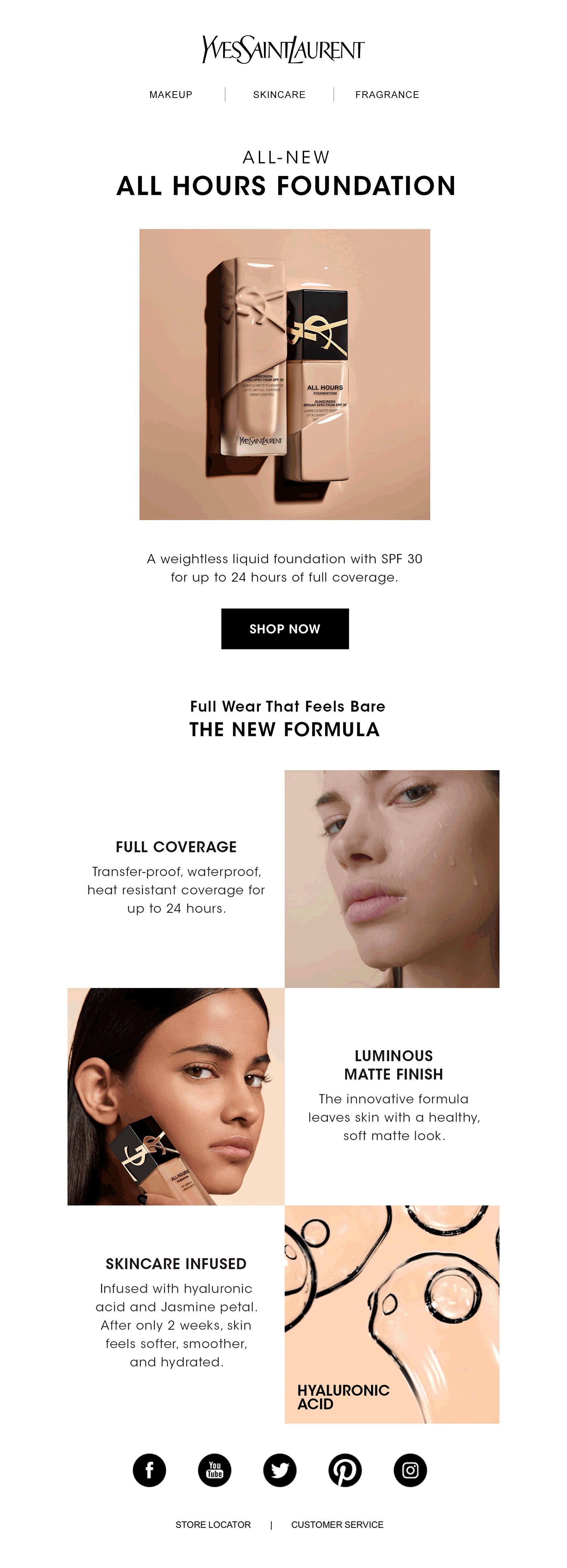
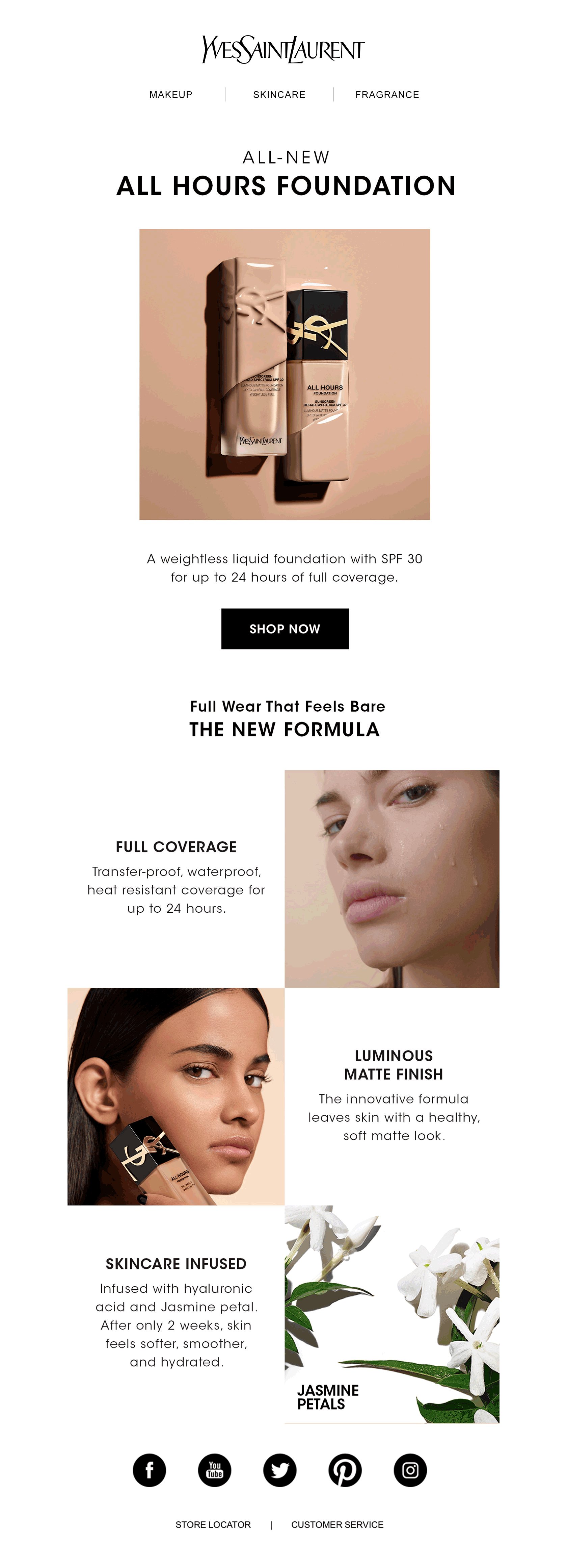
Email design is a major part of my role at YSL Beauty, as we send out an average of 3-4 emails each week. Whether it’s an upcoming sale, new product launch, or leveraging data about our users and products, there is a lot to the strategy of deciding what products or promotions we feature in our emails.













Landing Pages
Over my years on the YSL Beauty team, we have evolved how we use landing pages throughout the site. In my first few years, we created landing pages for mostly promotional periods, which would have an editorial feel that acted as a hub for the sale we would be running at the time. The team realized that these pages weren’t providing much value for the customer so we stopped creating them and instead speak to our sales via site messaging such as banners that lead customers to a simple category or product listing page.
Recently, we created Fragrance and Makeup landing pages as we had a need for a place to send customers that was more of a guided experience to explore our product franchises, instead of just to a product only category listing page. On these pages we are able to tell more of a story by using lifestyle imagery and descriptive text and additionally use the top hero banner to speak to our newest products.
Social Media Design
We use paid media throughout the year to promote sales, new products, or our exclusive services such as personalized engraving.







